Teoria das Cores: O Guia Definitivo Para Designers
- 7 minutos de leitura

A teoria das cores é uma das ferramentas mais poderosas no arsenal de um designer.
Muito além da estética, as cores desempenham um papel fundamental na criação de marcas memoráveis, na melhoria da experiência do usuário e até na tomada de decisões.
Escolher uma paleta de cores não é apenas uma questão de gosto pessoal.
Designers de sucesso utilizam princípios bem definidos para combinar cores de maneira harmoniosa e estratégica, garantindo que seus projetos sejam visualmente impactantes e eficazes.
Neste guia definitivo, você aprenderá o que é a teoria das cores, como aplicá-la ao design e quais ferramentas podem facilitar seu trabalho.
Exploraremos conceitos essenciais, como a psicologia das cores, os esquemas cromáticos e a importância do contraste para a acessibilidade.
Se você quer dominar o uso das cores no design e criar projetos visualmente atraentes e funcionais, continue lendo!
O que é Teoria das Cores?
A teoria das cores é um conjunto de princípios e diretrizes que ajudam designers e artistas a entenderem como as cores interagem entre si e como podem ser aplicadas de forma harmoniosa para criar efeitos visuais impactantes.
Ela combina conceitos de ciência, psicologia e arte para guiar o uso estratégico das cores em diferentes contextos, desde o design gráfico até a identidade visual de uma marca.
A base da teoria das cores está na roda cromática, um diagrama circular que organiza as cores de forma lógica, facilitando a criação de combinações equilibradas e visualmente atraentes.

Essa teoria permite que designers escolham paletas de cores eficazes para transmitir emoções, criar contraste e melhorar a acessibilidade.
Os três princípios fundamentais da teoria das cores
1. Combinação de cores
A teoria das cores explica como diferentes cores se combinam para criar harmonia ou contraste.
Existem diversos esquemas cromáticos, como cores complementares, análogas, monocromáticas e triádicas, cada um com um propósito específico no design.
2. Psicologia das cores
As cores influenciam emoções e comportamentos. O azul, por exemplo, transmite confiança e calma, enquanto o vermelho evoca energia e urgência.
Compreender a psicologia das cores é essencial para impactar o público de forma eficaz.
3. Acessibilidade e contraste
O uso correto das cores melhora a legibilidade e a usabilidade de produtos digitais.
Designers devem garantir que há contraste suficiente entre o texto e o fundo, além de considerar a acessibilidade para pessoas com daltonismo.
A teoria das cores não é apenas um conceito abstrato; ela é uma ferramenta essencial para designers que desejam criar experiências visuais envolventes e eficazes.
Quem criou a teoria das cores?
A teoria das cores, como conhecemos hoje, é fruto de séculos de estudo e desenvolvimento.
Diversos cientistas, filósofos e artistas contribuíram para a formulação desse conceito, mas os nomes mais relevantes nessa trajetória são Isaac Newton e Johann Wolfgang von Goethe.
Isaac Newton e a descoberta do espectro de cores
O primeiro grande avanço no estudo das cores ocorreu no século XVII, quando Isaac Newton, renomado físico e matemático, realizou experimentos com um prisma de vidro.
Ele percebeu que a luz branca do sol poderia ser decomposta em um espectro de cores — vermelho, laranja, amarelo, verde, azul, anil e violeta — formando aquilo que hoje chamamos de espectro visível.
Newton organizou essas cores em um círculo cromático, criando a base para a teoria das cores moderna.
Sua descoberta revolucionou a forma como entendemos a luz e a cor, provando que as cores são, na verdade, diferentes comprimentos de onda da luz visível.
Johann Wolfgang von Goethe e a psicologia das cores
No século XIX, o escritor e cientista alemão Johann Wolfgang von Goethe questionou a abordagem puramente científica de Newton e focou no impacto psicológico e emocional das cores.
Em sua obra “Teoria das Cores” (1810), Goethe argumentou que as cores não eram apenas fenômenos físicos, mas também tinham efeitos psicológicos e simbólicos.
Ele desenvolveu um modelo de cores baseado na percepção humana, explorando como diferentes tonalidades podem influenciar emoções e comportamentos.
Essa visão mais subjetiva das cores influenciou profundamente o design, a arte e até mesmo a publicidade, sendo um dos fundamentos da psicologia das cores usada até hoje no marketing e no UX design.
Confira também: Princípios da Gestalt: Como os Designers os Utilizam
A evolução contínua da teoria das cores
Atualmente, a teoria das cores continua a evoluir com novas pesquisas em áreas como neurociência, acessibilidade digital e design de interfaces.
Grandes empresas de tecnologia, como Google e Apple, utilizam princípios avançados da teoria das cores para melhorar a experiência do usuário em seus produtos digitais.
Compreender quem criou a teoria das cores e como ela se desenvolveu ao longo dos séculos ajuda designers a aplicá-la de maneira mais estratégica e fundamentada.
A importância das cores no design
A teoria das cores vai muito além da estética. No design, as cores desempenham um papel fundamental na identidade visual, acessibilidade e experiência do usuário.
Cada tom pode evocar emoções específicas, influenciar percepções e até direcionar o comportamento dos usuários.
Cores e identidade de marca
As cores são essenciais para a construção da identidade visual de uma marca.
Quando pensamos em empresas como Coca-Cola, Facebook ou McDonald’s, imediatamente associamos as suas cores às suas identidades.
Isso acontece porque a escolha da paleta cromática é estratégica e coerente com a mensagem da marca.
- Vermelho (Coca-Cola, Netflix, YouTube) → Transmite energia, paixão e urgência.
- Azul (Facebook, LinkedIn, IBM) → Inspira confiança, segurança e credibilidade.
- Amarelo (McDonald’s, Snapchat, Ikea) → Remete à felicidade, otimismo e criatividade.
Estudos mostram que 90% das decisões de compra são influenciadas pelas cores.
Um design visualmente bem planejado reforça a memorização e o reconhecimento da marca no mercado.
A influência das cores no comportamento humano
A psicologia das cores explica como os tons influenciam o comportamento humano.
No design de interfaces (UI/UX), isso é usado para guiar a navegação e otimizar a experiência do usuário.
- Botões de CTA (Call to Action): cores vibrantes como vermelho e laranja são frequentemente usadas para incentivar cliques.
- Ambientes digitais: aplicações bancárias usam azul para transmitir segurança, enquanto apps de alimentação costumam usar vermelho para despertar o apetite.
Cores, contraste e acessibilidade
No design digital, o contraste é fundamental para garantir a legibilidade e a acessibilidade.
De acordo com as diretrizes do WCAG (Web Content Accessibility Guidelines):
- O contraste entre texto e fundo deve ser de pelo menos 4.5:1 para leitura confortável.
- Usuários com daltonismo devem conseguir identificar diferenças de tonalidade sem depender apenas da cor.
Ferramentas como Adobe Color Contrast Analyzer e Accessible Web Color Checker ajudam designers a criar interfaces mais acessíveis para todos os públicos.
O impacto das cores na experiência do usuário (UX)
A forma como as cores são aplicadas molda a percepção do usuário. Um design bem estruturado utiliza cores para:
- Criar hierarquia visual: elementos mais importantes recebem cores de destaque.
- Gerar consistência: manter uma paleta coesa evita distrações e melhora a experiência.
- Reduzir a fadiga visual: cores suaves ajudam a manter a interface agradável e funcional.
A teoria das cores aplicada corretamente pode transformar um design comum em uma experiência impactante e intuitiva.
Elementos essenciais da teoria das cores
Para dominar a teoria das cores, é essencial compreender os elementos que formam a base desse conceito.
Designers e artistas utilizam esses princípios para criar harmonia visual, equilibrar composições e garantir que suas escolhas de cores transmitem a mensagem desejada.
Cores primárias, secundárias e terciárias
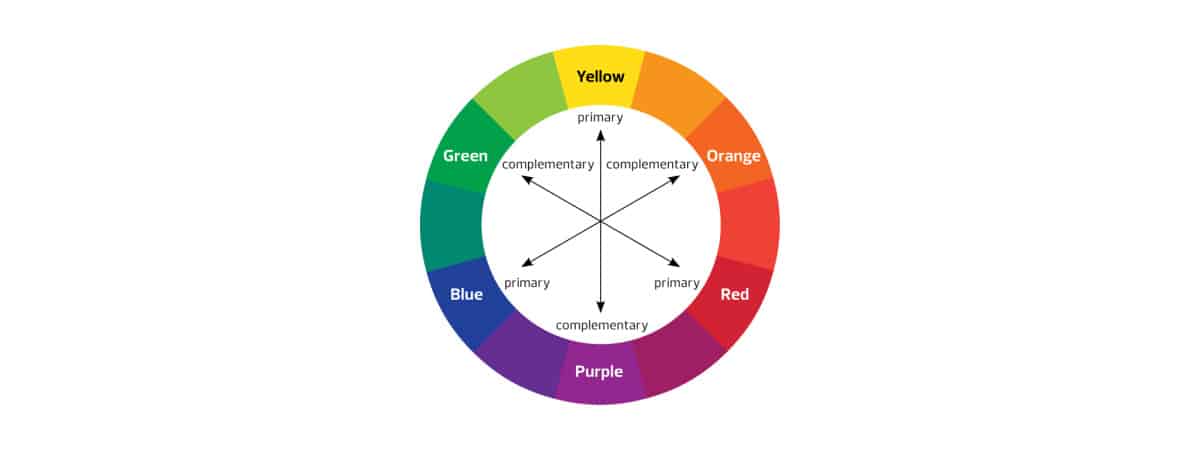
A roda de cores é a ferramenta mais comum para entender como as cores se relacionam. Ela é dividida em três categorias principais:
- Cores primárias: vermelho, azul e amarelo. Essas cores não podem ser criadas a partir da mistura de outras.
- Cores secundárias: Verde, laranja e roxo. São obtidas pela mistura de duas cores primárias.
- Cores terciárias: seis tonalidades formadas pela combinação de uma cor primária com uma cor secundária próxima (exemplo: vermelho-alaranjado, azul-esverdeado).
Matiz, sombra, tom e saturação
Além das categorias de cores, outros elementos fundamentais definem como uma cor é percebida:
- Matiz (Hue): refere-se ao nome da cor pura, como vermelho ou azul.
- Sombra (Shade): cor escurecida com adição de preto.
- Tom (Tone): cor suavizada com cinza.
- Saturação: intensidade da cor; cores altamente saturadas são vibrantes, enquanto cores dessaturadas são mais neutras.
Esquemas de combinação de cores
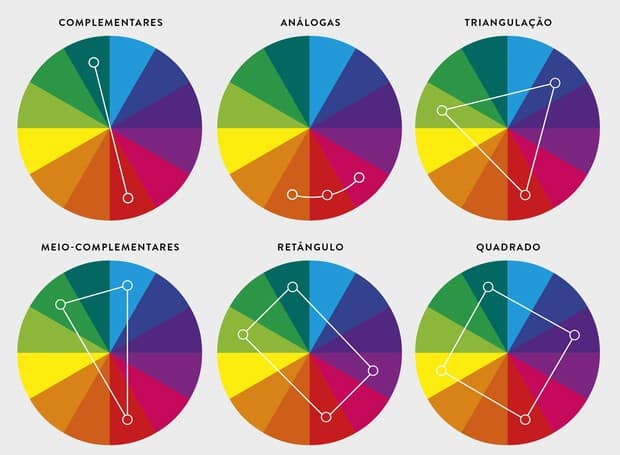
Os designers utilizam diferentes esquemas para criar harmonia visual em projetos:
- Cores complementares: cores opostas no círculo cromático (exemplo: azul e laranja). Criam alto contraste e são muito usadas para destacar elementos.
- Cores análogas: três cores vizinhas no círculo cromático (exemplo: azul, azul-esverdeado e verde). Criam um efeito harmonioso e agradável.
- Cores monocromáticas: variantes de uma única cor (diferentes tons de azul, por exemplo). Passam sofisticação e equilíbrio.
- Cores triádicas: três cores equidistantes na roda de cores (exemplo: vermelho, amarelo e azul). Proporcionam diversidade e energia ao design.
Temperatura das cores: quentes vs. frias
As cores também são divididas entre quentes e frias, influenciando a sensação transmitida pelo design:
- Cores quentes: vermelho, laranja e amarelo. Transmitem energia, calor e dinamismo.
- Cores frias: azul, verde e roxo. Evocam calma, serenidade e profissionalismo.
Compreender esses elementos ajuda designers a criar projetos mais eficazes, equilibrados e impactantes.
A psicologia das cores e seu impacto no design
A psicologia das cores estuda como diferentes tons influenciam as emoções e o comportamento humano.
No design, essa ciência é usada estrategicamente para transmitir mensagens, criar conexões emocionais e guiar a experiência do usuário.
O significado das cores no design
Cada cor desperta sentimentos e associações específicas, impactando a forma como os usuários interagem com um produto ou marca.
- 🔴 Vermelho → Energia, paixão, urgência. Usado em botões de CTA, promoções e marcas dinâmicas (exemplo: YouTube, Coca-Cola).
- 🟠 Laranja → Criatividade, entusiasmo, calor. Comum em startups e comunicação amigável (exemplo: Nickelodeon, Fanta).
- 🟡 Amarelo → Alegria, otimismo, atenção. Muito usado para destacar mensagens e promoções (exemplo: McDonald’s, Snapchat).
- 🟢 Verde → Crescimento, equilíbrio, natureza. Associado à saúde, sustentabilidade e tranquilidade (exemplo: Starbucks, Spotify).
- 🔵 Azul → Confiança, segurança, profissionalismo. Muito usado em redes sociais e bancos (exemplo: Facebook, LinkedIn).
- 🟣 Roxo → Criatividade, mistério, luxo. Popular entre marcas de tecnologia e beleza (exemplo: Twitch, Hallmark).
- ⚫ Preto → Sofisticação, elegância, poder. Comum em marcas premium e moda (exemplo: Chanel, Nike).
- ⚪ Branco → Simplicidade, pureza, minimalismo. Muito presente no design moderno e clean (exemplo: Apple, Tesla).
Como as cores influenciam decisões e comportamento
As cores não apenas transmitem emoções, mas também influenciam ações. Alguns exemplos de como isso se aplica ao design:
- Conversões e Call to Action (CTA): Botões vermelhos ou laranjas geram mais cliques porque despertam urgência e atenção.
- Leitura e usabilidade: Textos em azul transmitem credibilidade, enquanto fundos neutros facilitam a leitura.
- Percepção de espaço e navegação: Tons frios transmitem calma e organização, enquanto cores vibrantes chamam a atenção para elementos importantes.
Diferenças culturais na percepção das cores
Embora certas cores tenham significados universais, suas interpretações podem variar conforme a cultura:
- Branco → No Ocidente, simboliza pureza; no Japão e China, está associado ao luto.
- Vermelho → Na China, representa sorte e prosperidade; no Ocidente, pode transmitir alerta ou paixão.
- Amarelo → Em algumas culturas latino-americanas, é associado à riqueza, enquanto na França pode simbolizar traição.
Para designers que criam produtos globais, é essencial considerar essas diferenças culturais ao escolher paletas de cores.
Leia também: O que é Design Thinking?
Aplicação da psicologia das cores no UX Design
A escolha das cores pode melhorar significativamente a experiência do usuário (UX):
- Destaque visual: Cores contrastantes indicam botões de ação.
- Equilíbrio e conforto: Interfaces bem planejadas usam paletas harmônicas para não sobrecarregar a visão.
- Inclusão e acessibilidade: Combinações de cores devem garantir que todas as pessoas consigam interpretar a informação corretamente.
A psicologia das cores é uma poderosa aliada para criar designs mais eficientes, atraentes e funcionais.
Como escolher a paleta de cores perfeita para um design
Escolher a paleta de cores ideal é um dos passos mais importantes no design.
Uma combinação bem planejada pode melhorar a experiência do usuário, reforçar a identidade da marca e até influenciar decisões.
1. Defina o propósito e a emoção do design
Antes de escolher as cores, é essencial entender qual mensagem você deseja transmitir. Pergunte-se:
- O design deve ser elegante e sofisticado? Se sim, use preto, dourado ou tons neutros.
- Deve ser alegre e dinâmico? Se sim, cores vibrantes como amarelo e laranja são ideais.
- Precisa inspirar confiança e credibilidade? Se sim, Azul e verde funcionam bem.
Cada cor tem um impacto emocional, então a escolha deve estar alinhada com o objetivo do projeto.
2. Use a regra 60-30-10 para equilíbrio visual
A regra 60-30-10 é um princípio simples para criar harmonia na paleta de cores:
- 60% → Cor dominante (fundo ou grande parte do design)
- 30% → Cor secundária (complementa a cor dominante e traz contraste)
- 10% → Cor de destaque (chama a atenção para elementos específicos, como botões de CTA)
Esse método mantém o design equilibrado e agradável para o usuário.
3. Escolha um esquema de cores baseado na roda cromática
A roda de cores ajuda a encontrar combinações harmoniosas. Aqui estão alguns esquemas populares:
- Complementar → Cores opostas no círculo cromático (exemplo: azul e laranja)
- Análogo → Cores vizinhas na roda (exemplo: verde, azul-esverdeado e azul)
- Monocromático → Diferentes tons da mesma cor (exemplo: azul-claro, azul e azul-escuro)
- Triádico → Três cores equidistantes na roda (exemplo: vermelho, amarelo e azul)

Cada esquema tem um efeito visual único e deve ser escolhido conforme o objetivo do design.
Teste a acessibilidade e o contraste
Uma boa paleta de cores deve ser acessível para todos os usuários. Certifique-se de que:
- O contraste entre texto e fundo é suficiente para facilitar a leitura.
- As cores não dependem exclusivamente da diferenciação visual (útil para usuários daltônicos).
- Ferramentas como Adobe Color Contrast Analyzer e WebAIM Contrast Checker são usadas para validar a escolha das cores.
A teoria das cores é um dos pilares fundamentais do design, influenciando diretamente a percepção, a usabilidade e a experiência do usuário.
Seja na construção da identidade visual de uma marca, na criação de interfaces digitais ou no desenvolvimento de materiais gráficos, a escolha estratégica das cores pode determinar o sucesso de um projeto.
Neste guia, exploramos:
✅ O que é a teoria das cores e sua importância no design.
✅ Quem foram os principais estudiosos responsáveis por seu desenvolvimento.
✅ Os elementos essenciais das cores, como matiz, saturação e esquemas cromáticos.
✅ A psicologia das cores e como elas afetam emoções e decisões.
✅ Como escolher a paleta de cores ideal para diferentes projetos.
Ao aplicar esses conceitos, designers podem criar composições visuais mais harmônicas, acessíveis e impactantes.
Mais do que uma questão estética, o uso correto das cores pode aumentar o engajamento, fortalecer a identidade de uma marca e até influenciar o comportamento do usuário.
Agora que você conhece os princípios da teoria das cores, experimente aplicá-los em seus projetos e descubra como uma escolha bem planejada pode transformar o design! 🎨🚀

2023 © ESPM + UX Design Institute │ Politica de Privacidade │ Politica de Cookies

