Princípios da Gestalt: Como os Designers os Utilizam

- 7 minutos de leitura
Os princípios da Gestalt são fundamentais para o mundo do design e oferecem uma maneira estruturada de entender como percebemos formas, padrões e elementos visuais.
Criada por psicólogos alemães no início do século XX, a teoria da Gestalt se baseia na ideia de que o cérebro humano organiza informações de forma a enxergar um todo unificado em vez de apenas fragmentos isolados.
Essa abordagem transformou não apenas a psicologia da percepção, mas também o campo do design gráfico, UX (experiência do usuário) e UI (interface do usuário), tornando-se um guia essencial para profissionais que desejam criar experiências visuais coerentes e intuitivas.
Para designers, os princípios da Gestalt são um verdadeiro mapa mental, permitindo que elementos visuais sejam organizados de maneira que faça sentido ao observador.
Ao aplicá-los corretamente, é possível guiar o olhar, criar hierarquia e destacar o que realmente importa em um projeto.
Mais do que um recurso estético, essa abordagem tem o poder de influenciar comportamentos, facilitando a interação entre o usuário e o design.
A essência dos princípios da Gestalt
O conceito central da teoria da Gestalt é que “o todo é maior do que a soma das partes”. Isso significa que, ao observar uma composição visual, o cérebro não enxerga apenas elementos isolados, mas interpreta esses elementos de forma conjunta e estruturada.
Por exemplo, imagine um grupo de pontos dispersos em uma folha branca. Se esses pontos estiverem organizados em um padrão geométrico, o cérebro naturalmente irá conectá-los, criando linhas ou formas que não estão fisicamente presentes.
Essa capacidade de percepção é instintiva e forma a base dos princípios fundamentais da Gestalt.
Os designers utilizam esses princípios como atalhos cognitivos, explorando as formas como o cérebro organiza informações.
Isso permite que as interfaces digitais e produtos físicos transmitam mensagens de forma mais clara e eficaz, facilitando a experiência do usuário.
Os sete principais princípios da Gestalt — proximidade, figura-fundo, similaridade, continuidade, fechamento, região comum e ponto focal — revelam como os elementos são percebidos e como podem ser manipulados para criar significado visual.
Os 7 princípios aplicados ao design
1. Proximidade
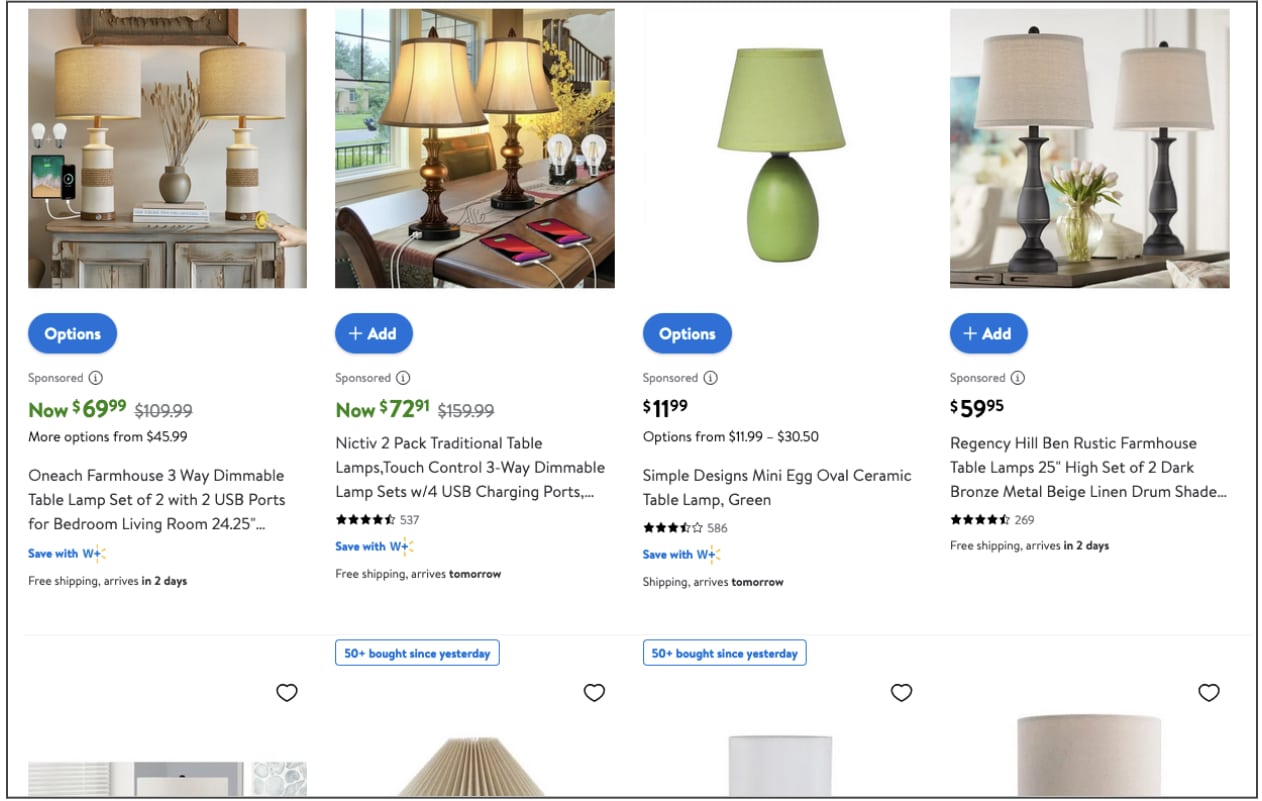
Um dos princípios mais importantes é o da proximidade, que afirma que elementos próximos uns dos outros são percebidos como um grupo coeso.
No design de interfaces, essa regra é amplamente utilizada para organizar conteúdos e criar relações visuais claras.
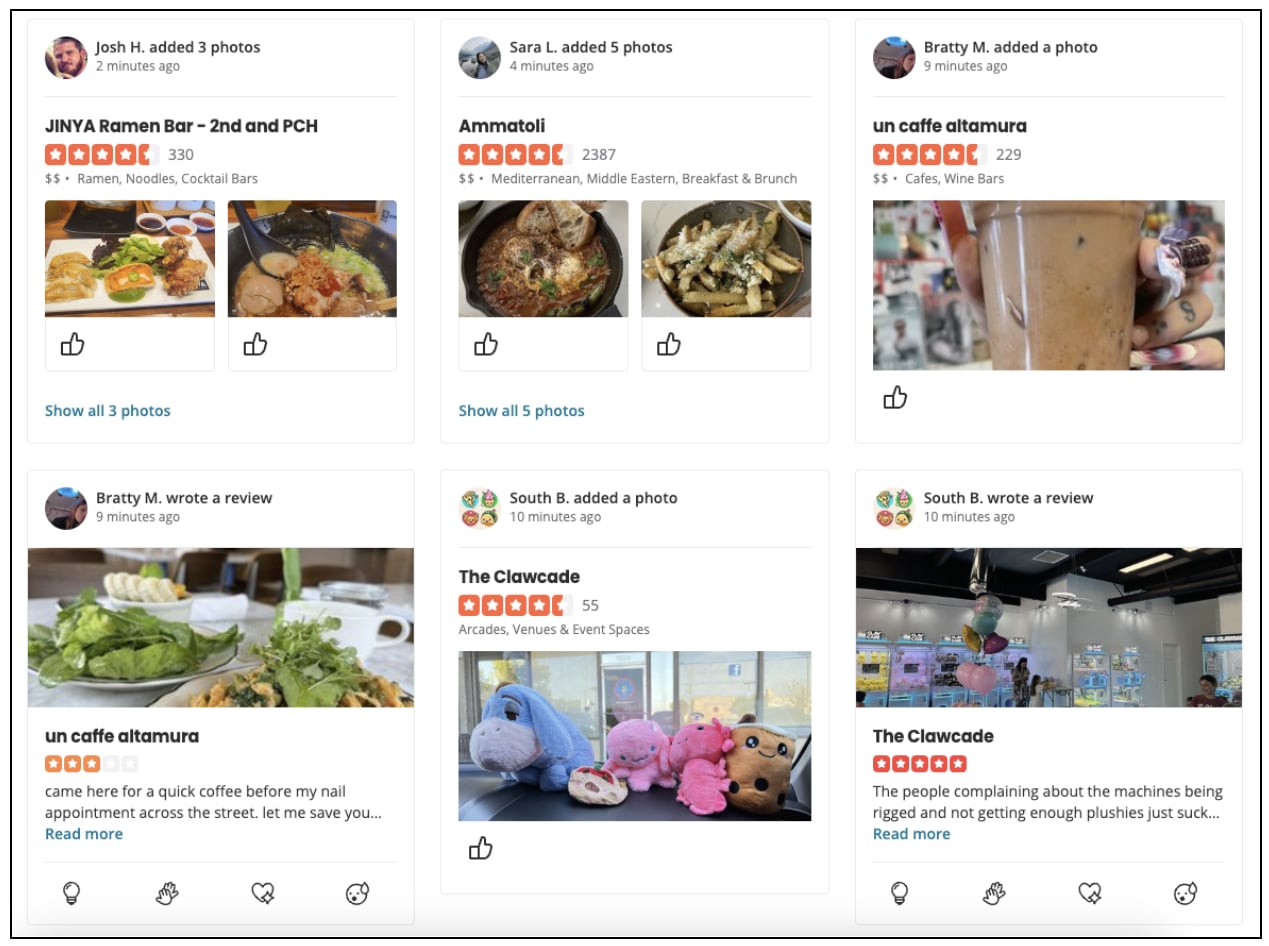
Pense, por exemplo, em um site de e-commerce: os produtos, descrições, avaliações e botões de compra são agrupados próximos, de modo que o usuário compreenda instantaneamente que pertencem ao mesmo conjunto de informações.
O uso de espaços em branco ajuda a separar grupos distintos, criando uma organização visual que guia o olhar.

2. Figura-fundo
Já o princípio da figura-fundo explora a relação entre elementos em primeiro plano e aqueles que compõem o fundo.
O cérebro humano tende a diferenciar o que é destaque do que é secundário, e os designers aproveitam essa percepção para guiar o foco.
Um exemplo clássico é o logotipo da FedEx, no qual uma reta sutil aparece entre as letras “E” e “X”, utilizando o espaço negativo como parte da composição.
Esse conceito é igualmente valioso em interfaces digitais, onde o fundo pode ser suavizado para realçar um botão de chamada para ação ou uma mensagem importante.

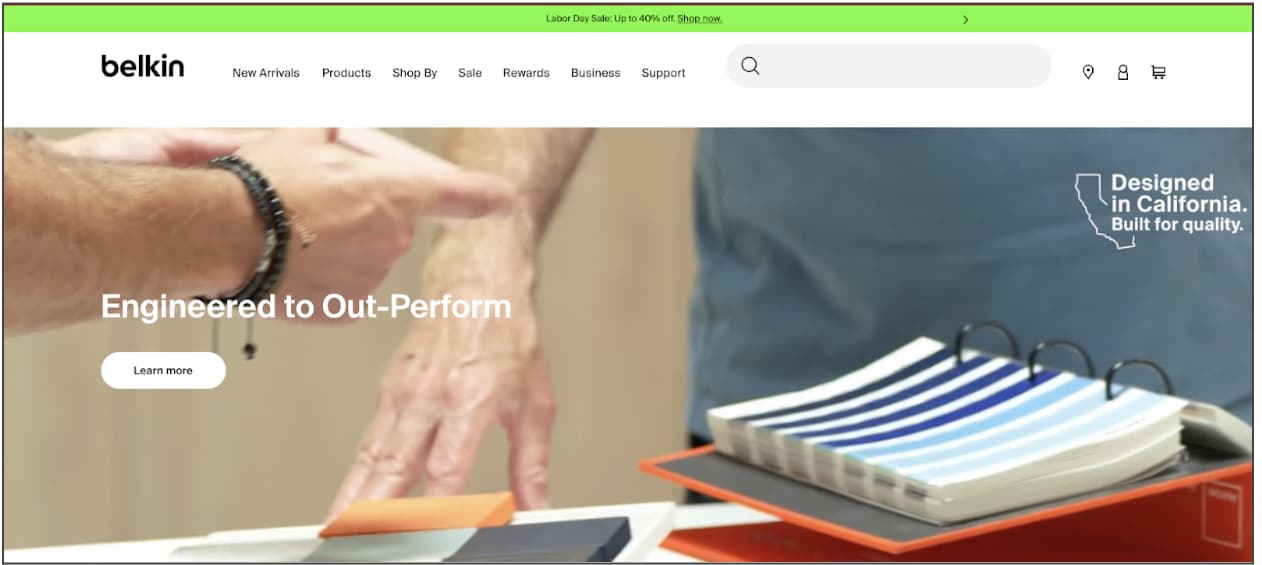
3. Similaridade
Outro princípio essencial é o da similaridade, que agrupa elementos com características semelhantes, como cor, forma ou tamanho.
Quando vemos botões em azul em um site, associamos automaticamente a possibilidade de clique, porque o uso consistente da cor reforça essa percepção.
Designers de UI utilizam a similaridade para criar consistência visual, facilitando a navegação e reduzindo o esforço cognitivo do usuário.

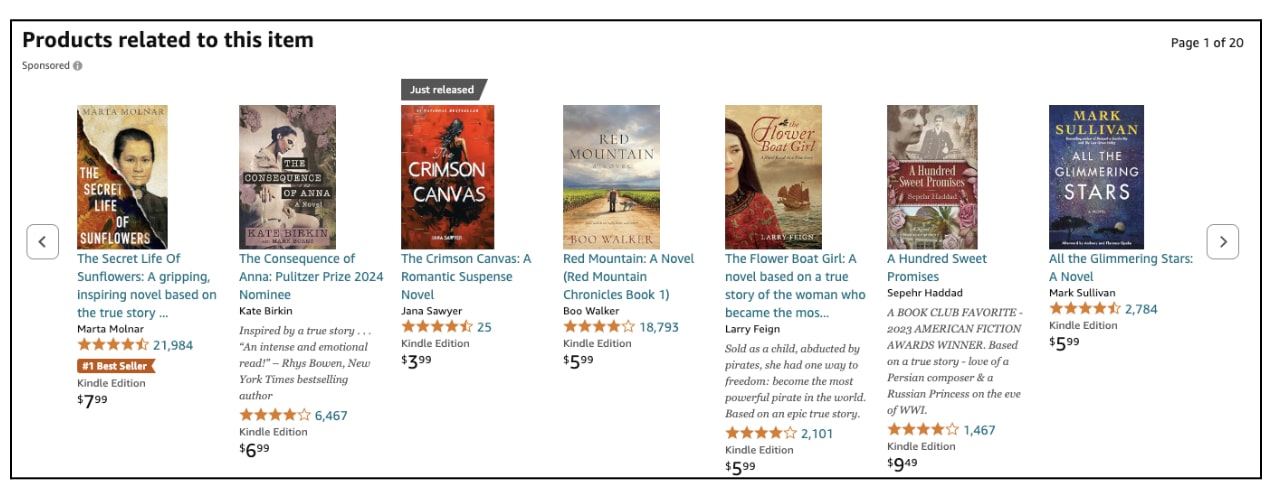
4. Continuidade
A continuidade, por sua vez, se baseia na tendência natural do cérebro de seguir padrões visuais suaves e contínuos.
Um exemplo claro é o modo como linhas horizontais ou verticais podem guiar o olhar em uma página.
Em plataformas como Amazon e Netflix, os produtos sugeridos aparecem em uma linha contínua, incentivando o usuário a deslizar ou rolar para ver mais opções.
Essa percepção intuitiva da continuidade cria um fluxo lógico, conduzindo o usuário a interagir com o conteúdo de maneira natural.

5. Fechamento
Outro conceito importante é o princípio do fechamento, que explora a capacidade do cérebro de preencher lacunas para criar uma imagem completa.
Esse princípio é amplamente utilizado em logotipos e ícones, como no famoso logotipo do World Wildlife Fund (WWF), onde a imagem do panda é formada mesmo com partes ausentes.
No design digital, o fechamento pode ser utilizado em carrosséis ou animações sutis, indicando que há mais conteúdo disponível sem revelar tudo de uma vez.
6. Região comum
O princípio da região comum destaca que elementos dentro de uma mesma área delimitada são percebidos como relacionados entre si.
Plataformas como Pinterest e Facebook utilizam esse conceito ao criar contêineres visuais que agrupam conteúdos semelhantes, facilitando a organização e a compreensão.

7. Ponto focal
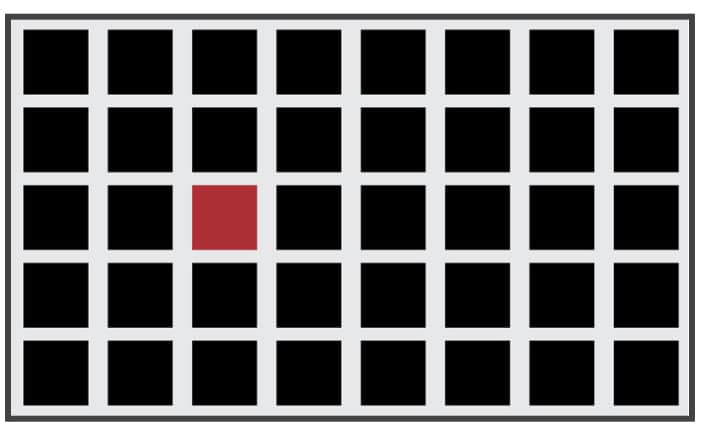
Por fim, o ponto focal se refere à capacidade de um elemento visual se destacar em meio a outros, capturando a atenção do observador.
Esse princípio é amplamente aplicado no design de botões de chamada para ação (CTA), onde cores vibrantes, como vermelho ou verde, são usadas para guiar a ação do usuário.
Em interfaces bem projetadas, os elementos de destaque seguem uma hierarquia visual clara, garantindo que o usuário perceba primeiro o que é mais importante.

Confira também: 7 princípios fundamentais de design de experiência do usuário (UX) que todos os designers devem conhecer em 2025
Como os designers utilizam os Princípios da Gestalt?
Os princípios da Gestalt são aplicados de maneira intuitiva e estratégica no design UX/UI, melhorando a usabilidade, o apelo visual e a experiência do usuário.
Ao organizar elementos de forma coesa, os designers conseguem guiar o olhar, simplificar informações complexas e criar interfaces mais intuitivas.
Empresas como Apple, Google e Netflix incorporam esses conceitos em seus produtos para oferecer experiências visualmente impactantes e funcionais.
Por exemplo, em um site de notícias, os títulos, subtítulos e imagens são posicionados de forma que o conteúdo mais relevante seja percebido primeiro.
Da mesma forma, em aplicativos móveis, os botões mais importantes utilizam o princípio do ponto focal para atrair a atenção e incentivar ações específicas, como fazer uma compra ou preencher um formulário.
Além disso, os princípios da Gestalt garantem que as informações sejam organizadas de maneira clara e lógica, facilitando a navegação e a compreensão.
Quando o usuário encontra um layout intuitivo, ele se sente mais confiante e confortável, o que melhora significativamente a experiência geral.
Os princípios da Gestalt são indispensáveis para qualquer designer que busca criar composições visuais impactantes e funcionais.
Ao entender como o cérebro humano percebe padrões e organiza informações, é possível utilizar esses conceitos para guiar o olhar, criar hierarquia e simplificar a experiência do usuário.
Aplicados no design UX e UI, os princípios da Gestalt tornam as interfaces mais intuitivas, organizadas e atraentes, facilitando a interação e garantindo que os usuários percebam o valor do produto de maneira clara.
Incorporar esses conceitos no processo criativo não apenas melhora a estética, mas também transforma a maneira como os usuários interagem com o design, resultando em experiências mais fluidas e memoráveis.

2023 © ESPM + UX Design Institute │ Politica de Privacidade │ Politica de Cookies
